👨💻 Podstawy HTML
Jeśli chcesz stworzyć swoją pierwszą stronę internetową, potrzebujesz nauczyć się języka HTML. W tym poradniku nauczysz się podstawowych elementów, które pozwolą Ci zbudować stronę! ✨
Co to jest HTML?
HTML to język do tworzenia stron internetowych. Jeśli jesteś początkującym studentem i chcesz nauczyć się podstaw HTML, to dobrze trafiłeś. W tym poradniku przedstawimy Ci kilka ważnych pojęć i składni, które pomogą Ci w tworzeniu prostych stron internetowych.

1. Struktura dokumentu HTML
Każdy dokument HTML składa się z trzech podstawowych elementów:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tytuł strony</title>
</head>
<body>
<!-- Treść strony -->
</body>
</html><!DOCTYPE html>— informacja dla przeglądarki o tym, że dokument jest napisany w języku HTML.<html>— element główny, zawierający całą strukturę dokumentu HTML.<head>— element zawierający informacje meta, takie jak tytuł strony, opis, słowa kluczowe itp.<meta charset="UTF-8">— informacja dla przeglądarki o kodowaniu znaków używanym w dokumencie.<title>— tytuł strony, który wyświetla się w pasku tytułowym przeglądarki.<body>— element zawierający treść strony.
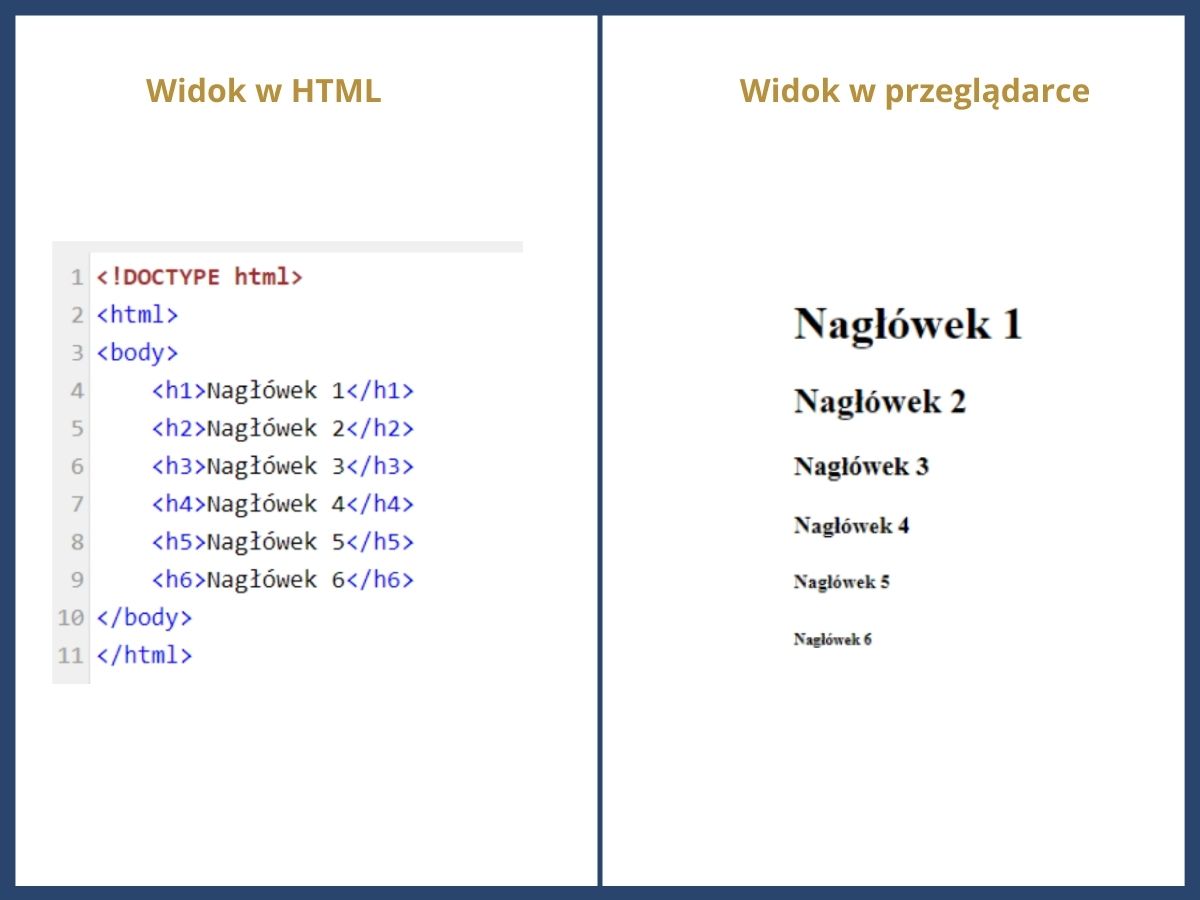
2. Elementy HTML
W HTML istnieje wiele elementów, które pozwalają na tworzenie różnych elementów strony, takich jak nagłówki, listy, obrazy, linki itp. Poniżej przedstawiamy kilka najważniejszych elementów HTML:
<h1>— nagłówek pierwszego poziomu.<p>— akapit tekstu.<ul>— lista wypunktowana.<ol>— lista numerowana.<li>— element listy.<img>— obrazek.<a>— link.<div>— element służący do grupowania innych elementów.<span>— element służący do wyróżnienia tekstu.

3. Przydatne linki
Jeśli chcesz nauczyć się więcej o HTML, to warto skorzystać z różnych źródeł. Poniżej przedstawiamy kilka przydatnych linków:
- HTML dla początkujących — kurs HTML na stronie W3Schools.
- HTML5 Cheat Sheet — ściąga z najważniejszymi elementami HTML5.
- HTML Validator — narzędzie do sprawdzania poprawności kodu HTML.
- HTML5 Doctor — blog poświęcony HTML5 i CSS3.
To tylko kilka z wielu źródeł, które mogą Ci pomóc w nauce HTML. Pamiętaj, że najważniejsze jest regularne ćwiczenie i eksperymentowanie z kodem.
4. Przykładowe zadanie
Aby utrwalić wiedzę, spróbujmy wykonać prosty projekt strony internetowej. Wykorzystajmy wcześniej omówione elementy HTML i stwórzmy stronę, która będzie zawierała:
- Tytuł strony: "Moja pierwsza strona internetowa".
- Nagłówek pierwszego poziomu: "Witaj na mojej stronie".
- Akapit tekstu: "Jestem początkującym programistą, który właśnie uczy się tworzyć strony internetowe".
- Listę wypunktowaną zawierającą trzy rzeczy, których się uczysz.
- Obrazek przedstawiający kod programu.
- Link do strony W3Schools.
Oto kod HTML, który możesz wykorzystać do wykonania tego zadania:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Moja pierwsza strona internetowa</title>
</head>
<body>
<h1>Witaj na mojej stronie</h1>
<p>Jestem początkującym programistą, który właśnie uczy się tworzyć strony internetowe.</p>
<ul>
<li>Podstaw HTML</li>
<li>Stylowanie stron CSS</li>
<li>Tworzenie responsywnych projektów</li>
</ul>
<img src="kod.jpg" alt="Kod programu">
<a href="https://www.w3schools.com/html/default.asp">W3Schools</a>
</body>
</html>Pamiętaj, żeby zapisać kod w pliku z rozszerzeniem .html i otworzyć go w przeglądarce internetowej, aby zobaczyć efekt.
Powodzenia! 💪🏻